

Past TurboTax app releases the startup screens have been static with minor opacity transitions. For this release, we were allowed to add an intro animation. On top of that, marketing reached out and requested a crossover project which involves their social media campaign.
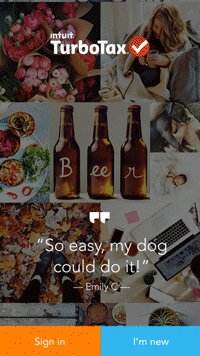
Marketing is trying to encourage users to post photos and quotes of them using TurboTax onto social media platforms and suggested that we design with those photo posts and quotes in mind and place them somewhere on the start up screen for the mobile app.
A lot of designers and a project manager were heavily involved in the beginning of this project. We all researched and shared our inspirations and ideas. The goal was to show:
We all decided that I continue to be the supporting designer and our driver to be the lead interaction designer. It felt great for our team to trust us, also it made our decisions much easier and more succinct.


Together, we already thought of creating a default startup component that can work with or without marketing’s request. The component can be easily modified or updated to accommodate future marketing campaigns.
To help narrow our direction, guidelines were created, such as; be inclusive and within our target audience when using imagery. The duration needs to be short; under 3 seconds. It needs to feel action oriented, attention grabbing, delightful, and informative.
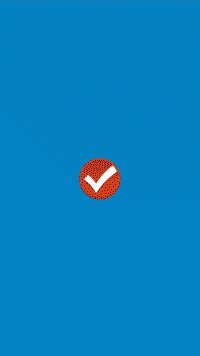
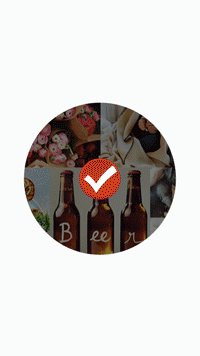
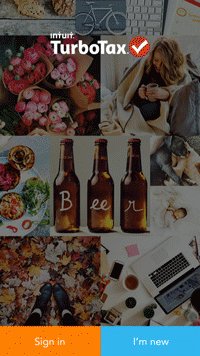
We then sketched out wires and updated storyboards. For the "Default" animation, we created a simple logo intro animation that unveils a static image on the sign-on/up screen. For the alternate "Marketing" animation, we kept the same intro but unveils to a scrolling Pinterest-like gallery with quotes.
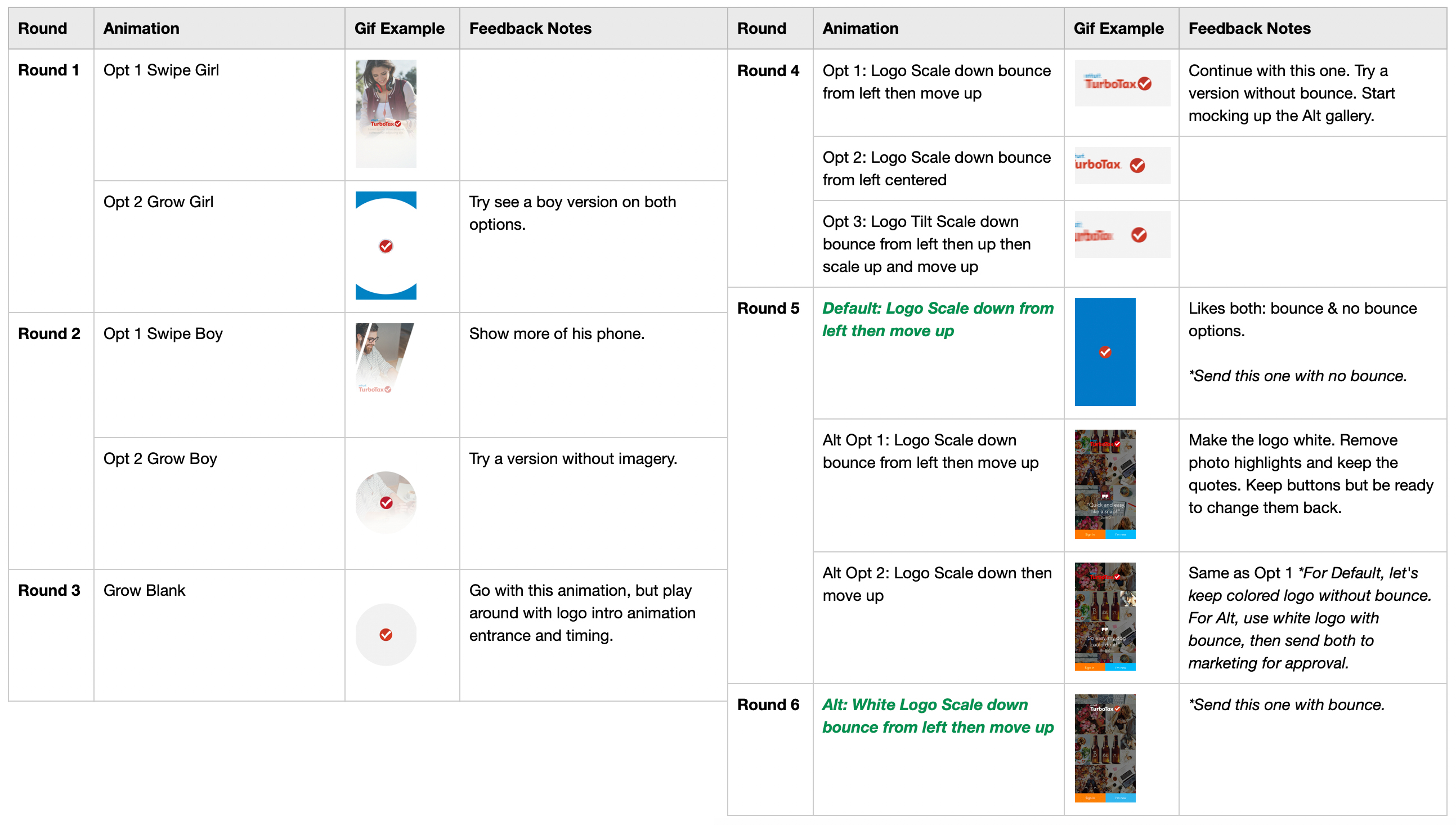
Afterwards I fleshed out the visuals on Sketch app, then mocked up the motion in AfterEffects, and consulted closely with my lead for feedback and edits. Below are samples of our iterations.


Unfortunately, the marketing startup animation had legal issues with vetting and copyright along with build issues. The project was eventually canned.
Fortunately, the default startup animation was very well received and made it into the 3.0 mobile app release.



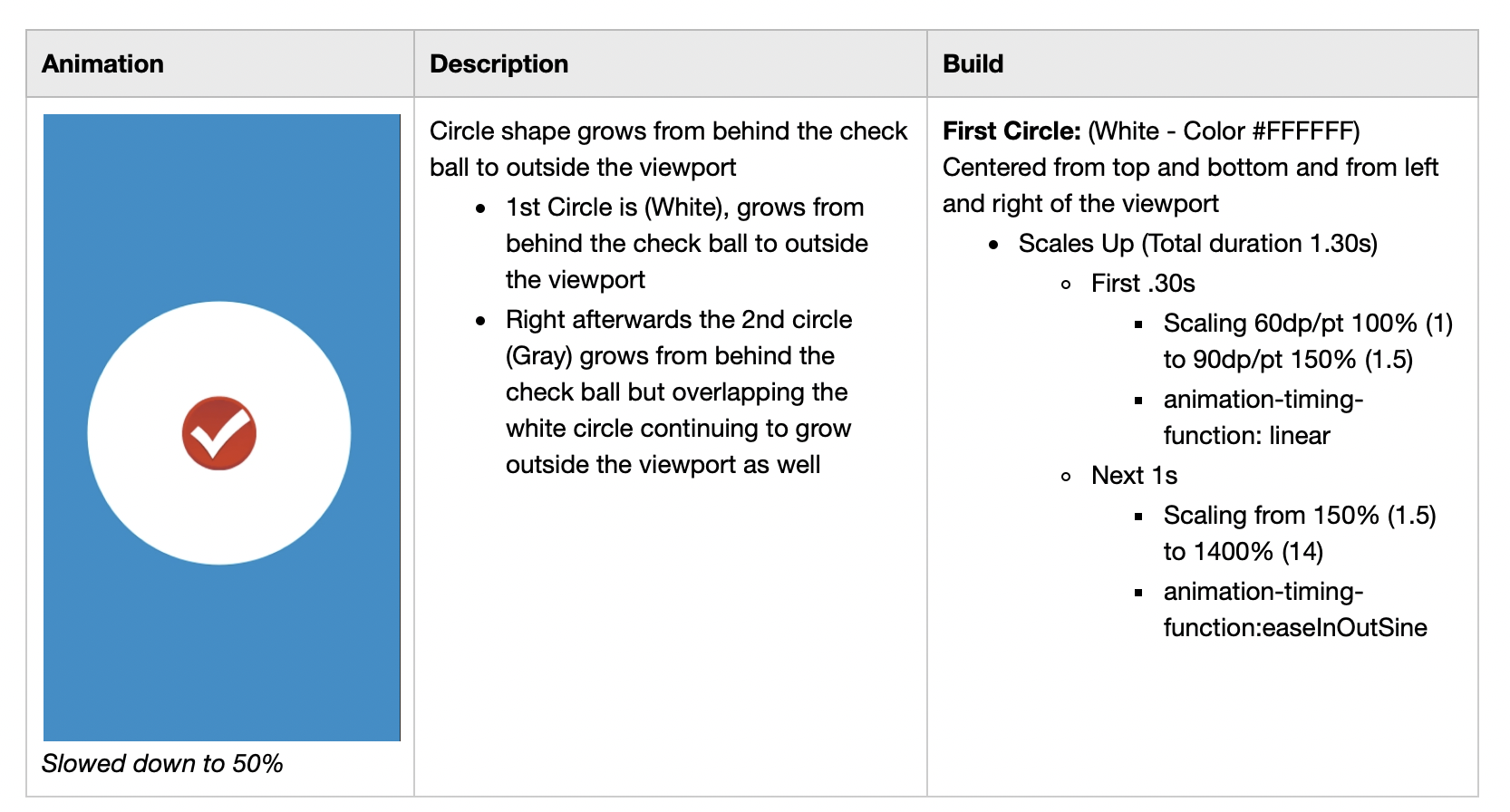
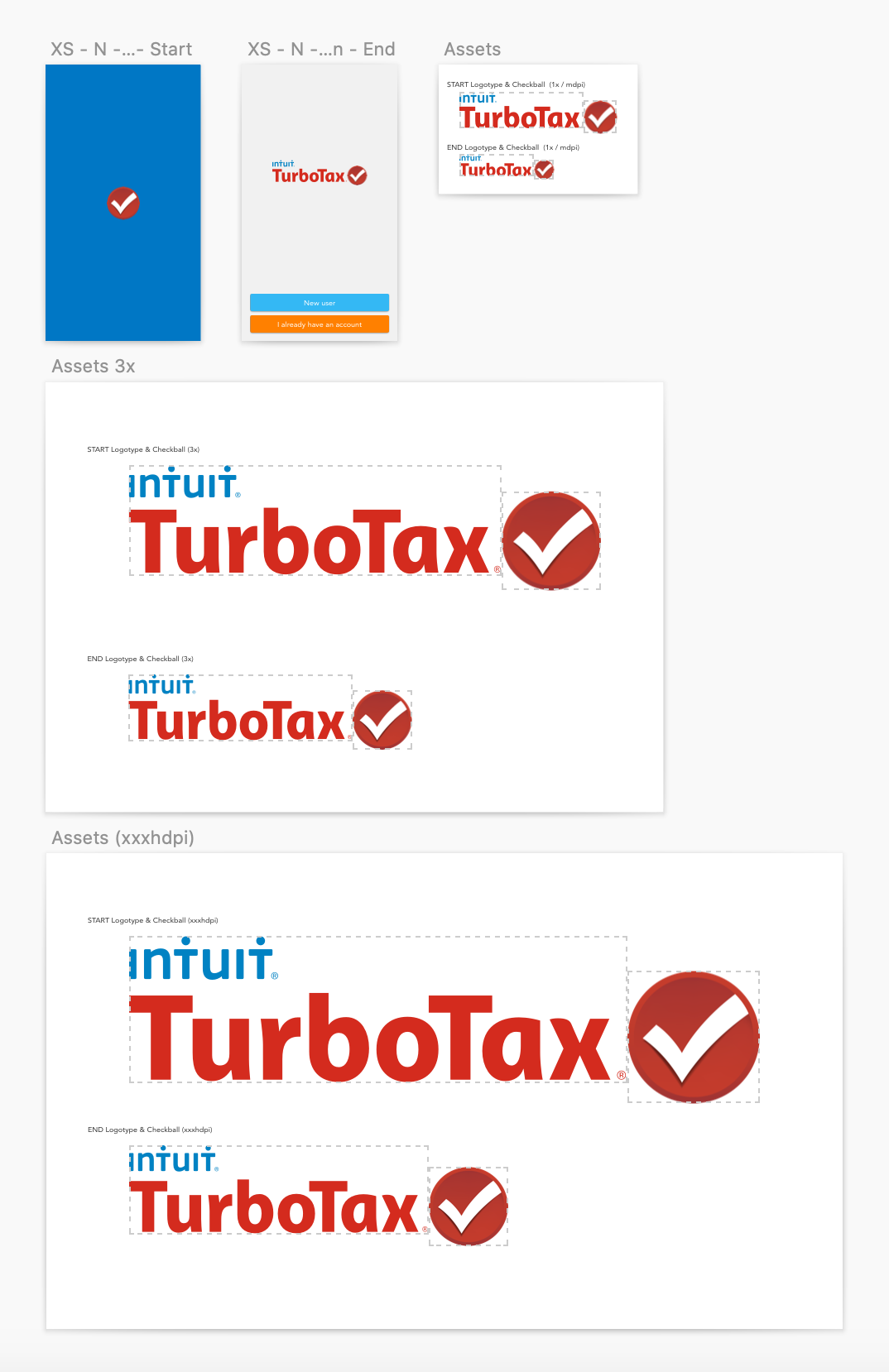
With the default startup animation selected, all I had left to do was to export assets and Zeplin specs, create and document in the motion library, then package them all and send it out for development.
Below are samples of the documentation and asset creation for both iOS and Android.


I was pleased that this project made it into the 3.0 release and stoked to know that hundreds of thousands of people that opened the TurboTax app saw our intro animation. I had fun conceptualizing, working with the multiple teams from Marketing to Prototyping, and getting to add my animation to the motion library.
If you are a designer looking to learn more about motion design and build, here is a great article that I wished came out when I was creating this project: Intergrating Animation into a Design System
